What is AMP (Accelerated Mobile Pages)?
The main purpose of AMP is to serve web content instantly on mobile devices. They are the web pages that are created by following a new set of coding standards set by AMP technology. AMP (Accelerated Mobile Pages) are HTML pages that are lightweight, fast, and far more user-friendly.
My website is already using responsive web design (RWD) why should I use AMP?
Many website owners ask this question, let’s take an in-depth look at both below, clearly defining each:
RWD focuses on flexibility, allowing your website to be displayed on various devices by adjusting itself accordingly.
Pros:
- Responsive sites look modern and match with the latest web standards
- No need to develop a separate website
- Only need to update one website
Cons:
- Time-consuming development
- Slow loading due to unnecessary HTML/CSS
- Compatibility issues for the older versions of some browsers
AMP pages are designed singularly to serve content instantly on mobile devices.
Pros:
- Improve load time on mobile
- Improve server response
- Increase click-through rate (CTR)
- Standard mobile optimization for different websites
- Improve Search Engine Ranking on Mobile browsers
Cons:
- JS and CSS limitations
- Serving Google cached pages
- Decrease in Ad Revenue
- Implementation is not easy
When AMP Came into Existence?
“The AMP Project was announced by Google on October 7, 2015. It was intended to improve the performance of the mobile web. More than 30 news publishers and several technology companies (including Twitter, Pinterest, LinkedIn, and WordPress) were initially announced as collaborators in the AMP Project.” ~ Wikipedia
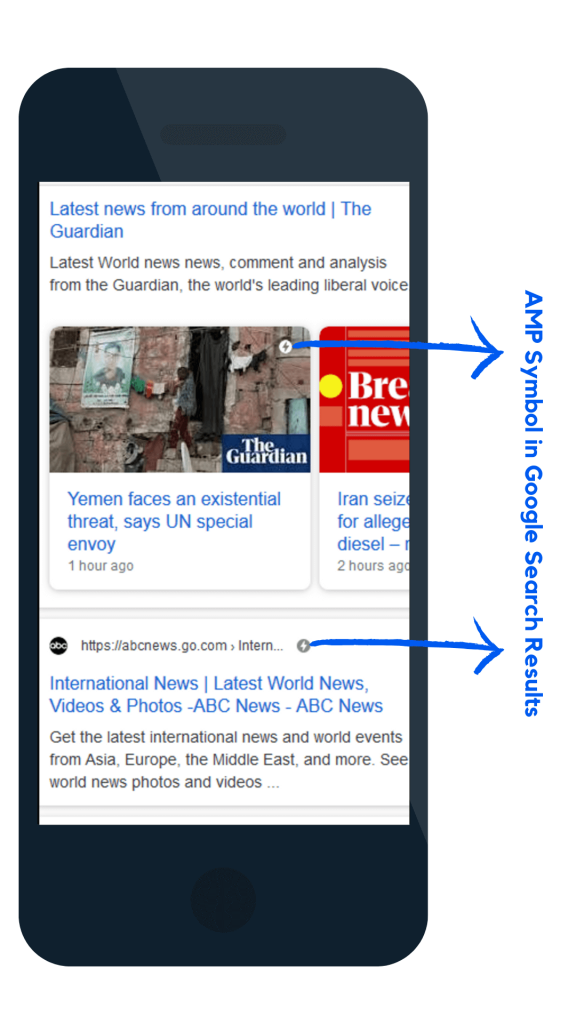
Google began displaying AMP pages in mobile search results in February 2016. You have assuredly come across AMP pages while performing mobile searches. AMP pages are easily distinguished as they include a tiny lightning bolt symbol. Let’s take a deeper look below at AMP search results and what type of browsing experience they offer mobile users.
AMP Process:
See below Google results with AMP symbols shown on mobile devices:

Google shows available AMP versions of the pages when the relevant queries are searched by users. Moreover, the AMP pages served through Google’s server to achieve the fast load speed.
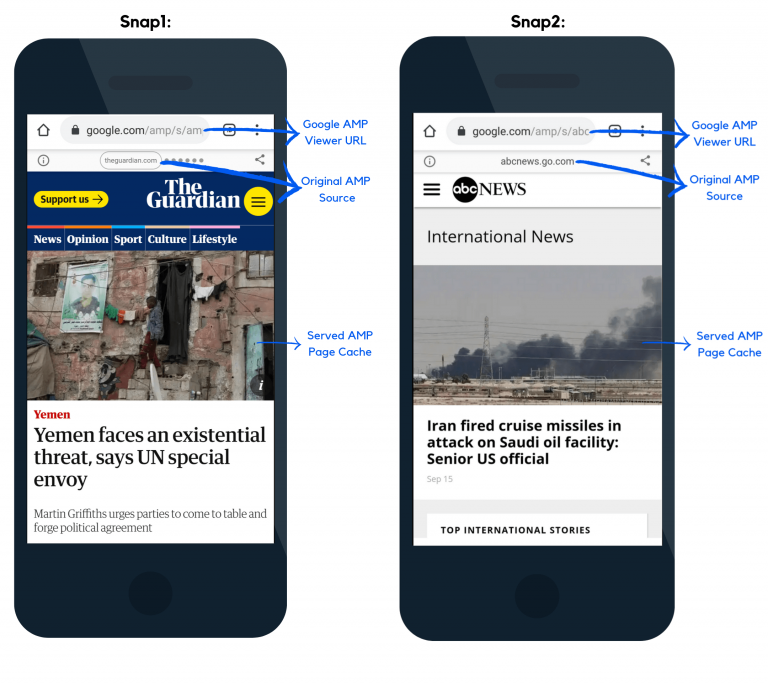
When someone visits the above-mentioned AMP articles, it goes like this:

The AMP pages shown above are served through Google’s AMP cache. The URLs browsed are:
URL from Snap1:
https://www.google.com/amp/s/amp.theguardian.com/world/2019/sep/16/yemen-houthis-claim-responsibility-for-saudi-oil-field-attacks
URL from Snap2:
https://www.google.com/amp/s/abcnews.go.com/amp/International
Google does not want to leave any stone unturned which is why Google uses its servers to load AMP pages, the above URLs demonstrate that. One of the main factors contributing to the speed of AMP pages is that Google servers expedite AMP pages, allowing them to load much more quickly when compared to RWD mobile pages.
The above-mentioned are Google AMP’s cache URLs. The actual AMP URLs on your website may look at any of the below-mentioned formats:
http://www.example.com/amp/doc.html
http://www.example.com/amp/doc/
or
http://amp.example.com/doc.html
http://amp.example.com/doc/
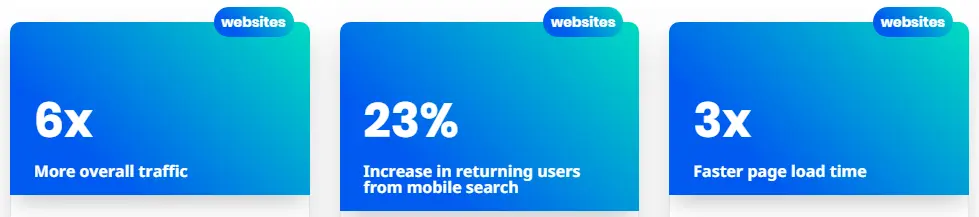
Now that we’ve covered what AMP is and how it works, let’s take a look at some key metrics on how AMP can affect your overall mobile site performance:

Source: amp.dev
So, now you must be wondering, “How can I make my website AMP ready?”
You have to create a whole new website in AMP coding (AMPHTML). Either you can create manual pages in AMP format or can convert your HTML pages in AMPHTML. Extensions, modules, plugins, and other tools (like ampcreator.com) can be used to convert your existing pages into AMP format, and without much hassle or manual work. Rave Digital recommends using some addon or tool for making the AMP website.
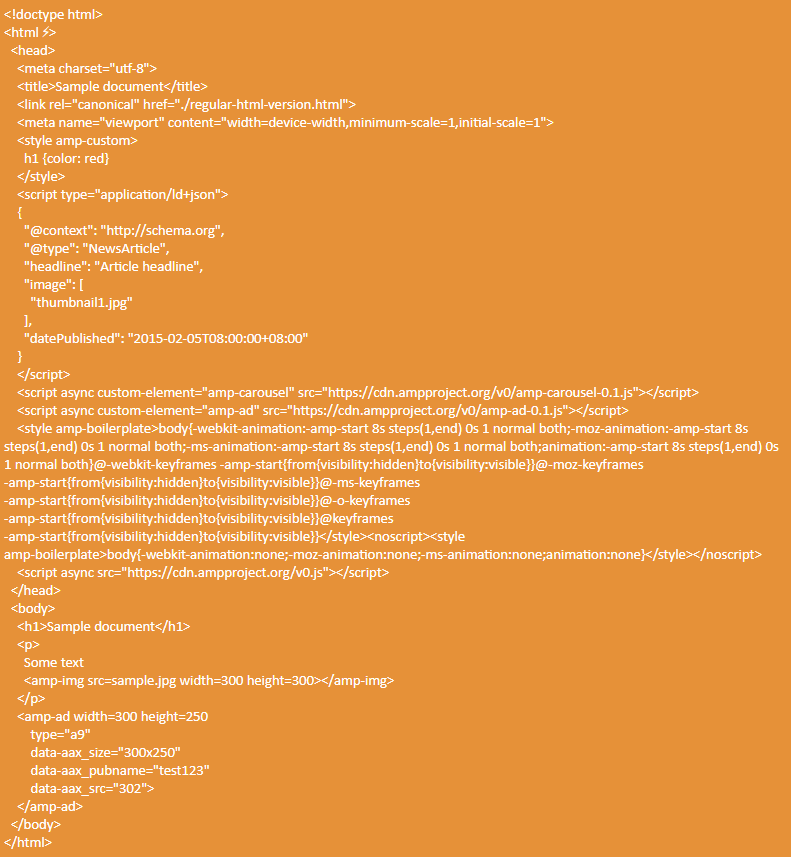
To understand AMP HTML, here is a sample coding example:

You can check more coding rules and syntax coding rules and syntax here.
Let’s take a look at some of the available solutions used to convert your existing site over to AMP and preparing the code according to a multitude of website platform’s core requirements and functionalities.
In WordPress, there is an official AMP plugin which is a game-changer when tackling what can otherwise be a daunting task of creating an AMP. Additionally, site owners can install and configure AMP extensions for Magento stores, Drupal Modules for Drupal Websites, Joomla extensions for Joomla sites, so on and so forth.
Rave Digital recommends AMP be implemented by a certified team of experts. If you are interested in making your Magento, WordPress, Drupal or any other website AMP ready, contact Rave Digital today for a free consultation and quote!
Stay tuned for more web development and website improvement articles!